こんにちは、SEタケです。
まさか、kintoneアプリを変更した後すぐ「更新」ボタンをクリックしていませんよね?
kintoneは簡単にアプリを変更できますので、パパっと変更して「更新」オッケー!ってしたくなりますが・・ちょっと待ってください。
本当に間違いないかどうか、テストしていますか。
kintoneアプリの変更ミスでトラブルになりそうなケースとしては、以下のようなものが考えられます。
- 項目を間違えて消してしまった(消した項目のデータはなくなります)
- 計算項目の式が間違えていて、誤った値が保存される
- セットしたスクリプトが思った通り動作しない
- 設置したボタンが正しく動作しない
- 入力チェック(必須など)が不適切で、入力できなくなる
変更の簡単さに比べて、意外と影響が大きいですよね。。
また、誰かが使っている最中に、間違った変更をリリースしてしまったら・・?
利用者にとっても、使っている最中にシステムが変な動きをするようなことがあったら、安心して使えません。
ですので、kintoneアプリを変更したときは必ずテストをしてから「更新」する、というのがおすすめです。
プラグインの設定変更などの場合も、同様です。
何かあったときのためにバックアップも取っておけばより安心ですね。
また、簡単な変更の場合はついテストやバックアップを省いてしまう、ということもあるかもしれません。
トラブルは油断しているときに起こりやすいものです。そういう場合は、手順を決めておくのもおすすめです。
手順があれば確実に実行できますし、共同管理や引き継ぎもしやすいのではないでしょうか。
というわけで、この記事では、kintoneアプリやプラグインのテスト方法、バックアップ方法について解説します。
他にも方法があるかもしれませんが、1つの案として参考にしてください。
この記事は、下記のような方の役に立てればと思います。
- これからkintoneの利用を始める方
- kintoneのアプリ変更時のテスト方法がわからない方
- kintoneのアプリ変更時のテスト手順が決まっていない方
- アプリの管理を誰かと共同でしたい、または引き継ぎたい方
kintoneアプリの変更手順を確立して、安心してkintoneをどんどん便利にしていけるようにしましょう。
では解説していきます。
テストの方法
テストは、変更したアプリが想定通りに動作するかどうかを確認します。
項目の追加であれば、一覧画面と更新画面で想定した場所に表示されるかどうか、
スクリプトの変更であれば、スクリプトが想定通り動作するかどうか、
を確認する作業になります。
kintoneで行うテストのパターンとしては、下記があります。
- アプリ自体のテスト
- スクリプトのテスト
- プラグインのテスト
- Webhookで呼び出す外部処理のテスト
- アプリ間のデータ連携のテスト
これらそれぞれについて、テストの方法を解説します。
kintoneアプリ単体のテスト
kintoneアプリ単体のテストは、テスト機能が提供されています。
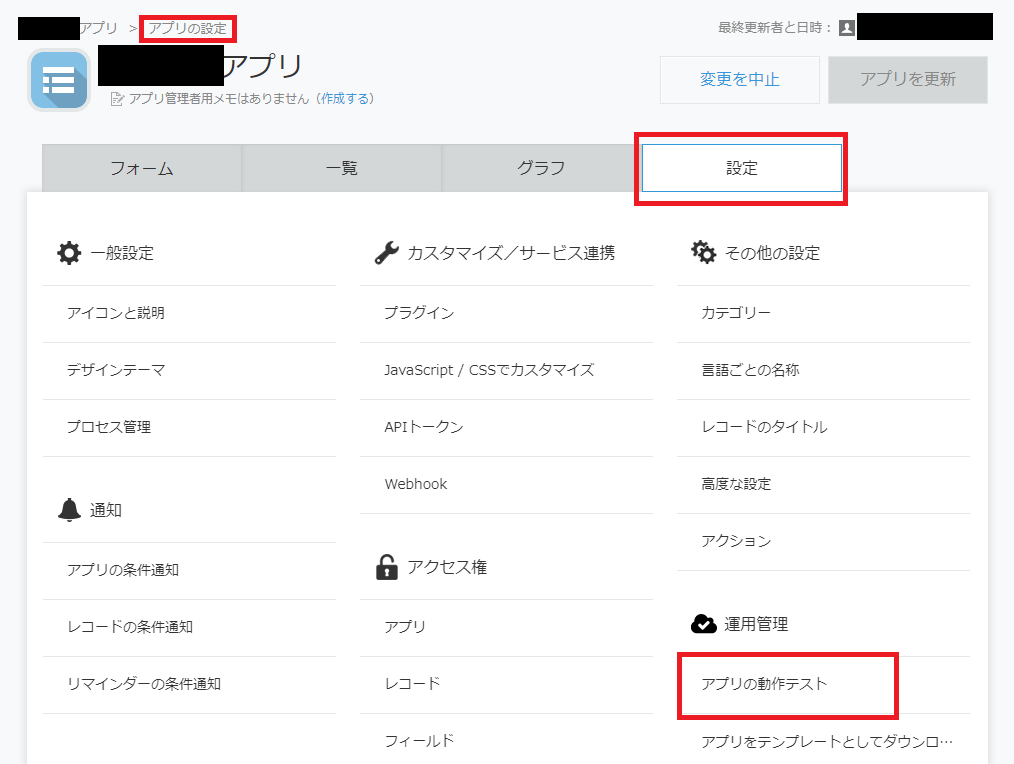
アプリの設定画面を開き、「設定」タブの右下のほうにある「アプリの動作テスト」をクリックすると、テスト用の画面が開きます。

クリックすると、テストモードの一覧画面が開きます。データは最初は0件の状態です。
初めて開いた方はドキッとするかもしれませんが、実際のデータが消えたわけではなく、テスト用のデータが表示されているためです。
ここでデータを追加したり、編集/削除もできます。一覧を表示したりできます。
一覧の表示が正しいか、追加/編集画面が想定通り表示されているか、入力や選択肢などが想定通りか、計算フィールドの計算結果が正しいか、などを確認できますね。
ただ、制約はあります、例えば下記のようなものです。
- Webhookによる外部サービスとは連携できません。
- プロセス管理やアクセス権など、複数人のユーザーで切り替えて試すことはできません。
- 通知は送信されません。
- レコードの絞り込みで、条件に「次のキーワードを含む」か「次のキーワードを含まない」を指定すると、正しく絞り込まれないことがあります。
制限については、詳しくは公式ページを参照ください。
また、テストモードで追加等したデータは、実際のデータには反映されませんので、単純なアプリの場合は自由に操作して大丈夫なのですが・・
プラグインやJavaScriptで、アプリのデータを操作したり外部システムに連携したりしている場合は、それが動作してしまう場合もありますので、注意が必要です。
では、プラグインやJavaScriptで多数の機能を実装しているアプリのテストは、どうすればいいのでしょうね・・
場合によっては、テストによって実際のデータに影響があったり、SNS投稿などの連携機能が動作してしまう場合もあるかもしれません。
対策としては、そのような機能はWebhookで動作するような仕組みにしておくことで、回避することもできます。テストモードではWebhookは動作しないからです。
または、テストモードではなく、テスト用のアプリを別で用意するという方法もあります。テスト用のアプリで動作を確認してから、同じ変更を本番のアプリに反映する、という方法です。面倒くさいですが・・
プラグインのテスト
プラグインの設定を変更した場合のテストは、プラグインによって動作が違いますので、その都度考える必要がありそうです。
プラグイン自体にテストモードがあるものは少ないと思いますので、考えられる対策としては、テスト用と本番用の2パターンを用意する、という方法があります。
テスト用で試して、OKなら本番用に同じ変更を行う、というものです。
※プラグインを2つ契約するという意味ではありません。プラグイン1契約の中で、2パターンを用意するということです。
例えば、フォームやメール送信なら、テスト用と本番用の2つの設定を作成する、などが考えられます。
例として、以前私が行った例を紹介します。
実装した機能としては、kintoneのレコードを更新したときに、kmailerでメールを自動送信する、というものです。宛先はレコードから取得します。
まず最初に、テスト用のメール送信機能を作成したのですが、これには、”テスト用の宛先のときだけメールを送信する”というような内容の条件をつけて、テスト中のメールが本番の宛先に送信されないようにしました。
そして、このテスト用メール送信機能でテストしてOKとなった後に、本番用に同じメール送信機能を作成し、本番用の機能では”テスト用の宛先のときだけメールを送信する”条件をはずすようにしました。
そのあと、機能を変更するときは、必ずテスト用の機能でテストをしてから、本番用の機能に同じ変更を反映するようにしています。
少し面倒ではありますが、未完成の機能が本番データで実行されてしまうのは避けなくてはなりません。
方法はプラグインによって考える必要があり、これといった決まった方法があるわけではありませんが・・テストの手順も考えて構成を決めていきましょう。
Webhookのテスト
レコードの更新などのタイミングで、Webhookを使って外部のロジックを実行する、という場合もあると思います。
関連するレコードを自動生成したり、SNS投稿したり、という機能を Azure や Power Automate などで実装することもできますし、先ほどのkmailerのプラグインもWebhookを使用しています。
このWebhookについても、プラグインの例と同じように、テスト用と本番用の2つのロジックを用意するという方法が有効かと思います。
テスト用のロジックでは本番のデータを更新しないように工夫しながら、テストで動作が確認できた設定を本番にも反映するようにすれば、間違いは少なくなります。
システム自体を2系統用意する方法もある
先ほどは、プラグインやWebhookの設定を、テスト用と本番用の2パターン作成する、という方法を紹介しましたが、
そもそも、kintoneのアプリのセットをテスト用と本番用で2系統作ってしまう、という方法もあります。
テスト用のスペースを作成し、そこにすべてのアプリのテスト用アプリを作成して、アプリ間の連携などもテスト用のスペース内で構成する方法です。
テスト用のスペースで変更をテストして、本番用のスペースに同じ変更を行います。
手間はかかりますが、本番とは完全に切り離されますので、より安全ですね。
テスト項目の整理
テストをする際には、予めどういうテストを行うのかを箇条書きにしておくと、作業がスムーズにできてミスも少なくなります。
アプリへの変更を行う前に、アプリにどのような変更をするのかを整理した上で、
その変更に影響のありそうなオペレーションについて、テストの手順を箇条書きにしておきます。
一覧画面や入力画面などそれぞれの画面で、入力するデータや、目視で確認する箇所、などをなるべく細かく記載しておきます。
例えば、下記のような感じですね。
- 入力画面で「金額」欄に1000を入れて、「消費税」欄が50になることを確認する。
- 「宛先」欄に「***(テストに使うメールアドレス)」と記載し、保存したときにこのアドレス宛にメールが送信されることを確認する。メールの本文は「***(想定した本文)」となることを確認する。
- 一覧画面に「消費税」列が表示されることを確認する。
あとは、作成したテスト項目に従ってテストをし、それぞれのテストを行った日時と確認者の名前を記録しておきます。
チェックリストにもなりますし、後でトラブルの際にも原因の分析に使用できます。
kintoneアプリのバックアップ
アプリを変更する前後には、アプリのバックアップを取っておきましょう。
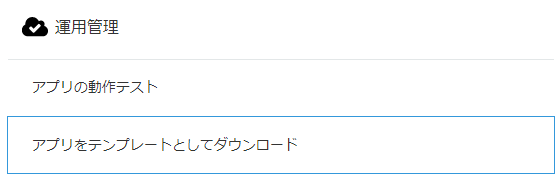
アプリの設定>「設定」タブ>「アプリをテンプレートとしてダウンロード」からできます。

詳細はこちら。
アプリをテンプレートとしてダウンロードする (kintone.help)
データのバックアップ
データのバックアップは、変更によってデータがなくなったりした場合に、復旧できるようにするために行います。
項目を削除してしまった場合の他、計算項目の式が間違えていて誤った値で更新されてしまった場合や、スクリプトの誤動作によるデータ喪失も考えられます。
めったにないかもしれませんが、備えあれば憂いなしです。
手動バックアップ
kintoneアプリのデータは、CSVで保存することができます。
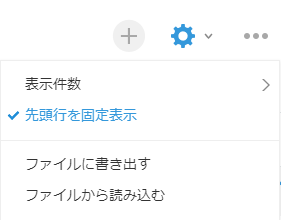
アプリの一覧画面の右上にある「…」アイコンから、「ファイルに書き出す」で可能です。

この機能を使って、変更するアプリや関連するアプリの、全てのレコードを保存しておきます。
こうしておくと、万が一、フィールドを削除したりしてレコードの一部のデータがなくなった場合も、この保存したデータをもとに復旧できます。
自動バックアップ
手動バックアップは、手順を忘れてしまう場合もありますし、想定外のレコードに影響があることもあるかもしれません。
念のため、毎日バックアップが自動でとられていたら安心ですよね。
自動バックアップのプラグインもありますし、
kintone(キントーン)連携サービス – kintone(キントーン)連携サービス (kintoneapp.com)
プラグイン以外の方法は、下記の記事でも紹介しています。
本番に反映するタイミングについて
緊急性にもよりますが、基本的には、本番に反映するタイミングは業務時間外がいいかと思います。
誰かが使っている間に変更すると、トラブルが発生する可能性がありますので。
また、変更がうまくいかなかった場合に備えて、すぐに元に戻せるような方法や手順を準備しておくと、何かあったときに焦らなくてすみます。
本番に反映したら、すべて反映できているか、本番でも軽く動作確認をしておきましょう。
まとめ
kintoneアプリも、数が多くなり複雑になってくると、変更しづらくなってきますね。
変更やテストの手順を決めて守るようにすれば、余計なことを考える必要がなくなります。
規模などによって変わってきますが、例えば下記のような感じです。
- アプリの変更内容を整理
- テスト項目を列挙
- アプリの変更前バックアップ
- データのバックアップ
- テスト系のアプリを変更
- テスト系でテスト
- 本番系のアプリを変更
- 本番系で動作確認
- アプリの変更後バックアップ
手順を確立して、安心してシステムをアップデートしていけるようにしましょう。
以上、最後までお読みいただき、ありがとうございました。



コメント